標籤: Tailwind CSS 頁1
Tailwind CSS相關的文章,目前共收錄 22 篇內容。
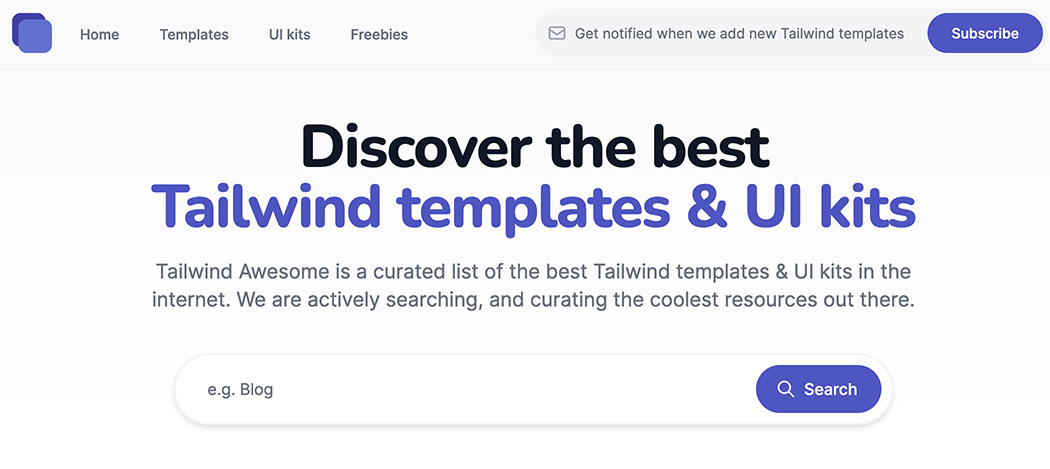
Tailwind Awesome:收錄眾多優秀Tailwind模板與UI套件的網站
Tailwind Awesome 是一個專門提供高品質Tailwind CSS模板和UI套件的線上資源庫。該平台匯聚了眾多設計精美的模板,涵蓋了從SaaS、創業公司Landing Page到個人作品集等多種用途。此外,用戶還可以按網站技術如React、Vue.js等過濾搜尋結果,或從價錢排序收錄的模板。
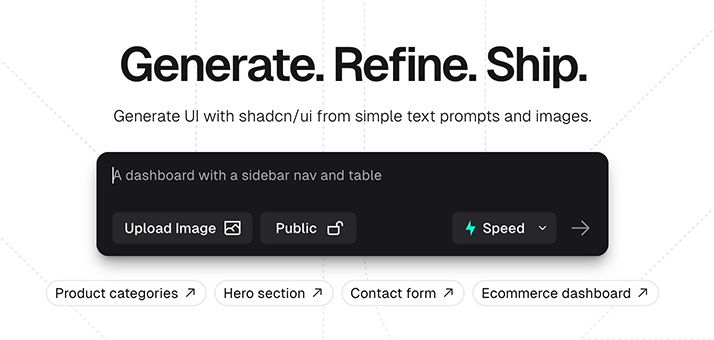
v0 by Vercel:v0 推出的藉由與 AI 對話生成 UI 及 React 程式碼的工具
v0 是由 Vercel 推出的一款 AI 生成 UI 的服務,你可以透過提示詞或上傳參考圖片,就能快速的生成 UI 設計,它支援生成如React、Tailwind CSS等開源專案的程式碼,並提供免費及其他不同的付費訂閱計劃。
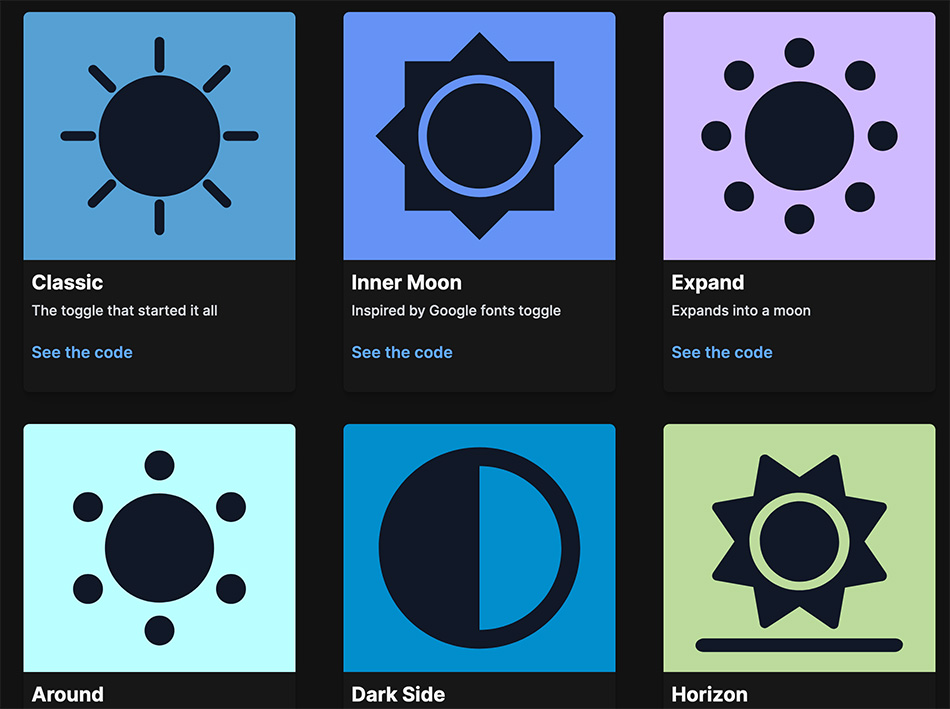
Toggles.dev:開源的生動 Dark Mode 切換按鈕,可以直接修改並複製程式碼回去使用
Toggles.dev是一個專門提供動態主題切換按鈕的網站,尤其是在淺色模式與深色模式之間的轉換。此平台匯集了一系列既美觀又易於使用的動畫切換按鈕,特別適合搭配如TailwindCSS這類的工具 CSS 框架使用。
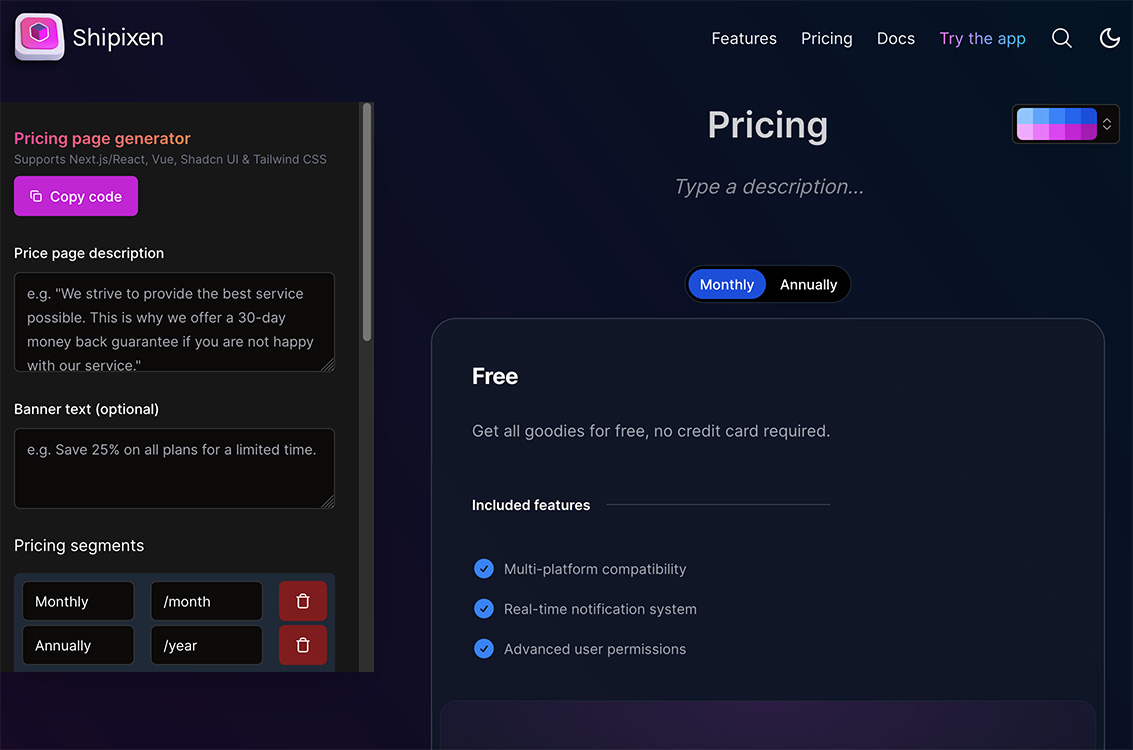
Shipixen:專業定價頁面產生器,支援 React、Vue.js 以及 Tailwind CSS
Shipixen 提供一款靈活的定價頁面產生器,你可以依據你的需求並透過介面上的設定,就能做出專業的產品定價頁面的 UI,支援 Next.js/React、Vue、Shadcn UI 與 Tailwind CSS。
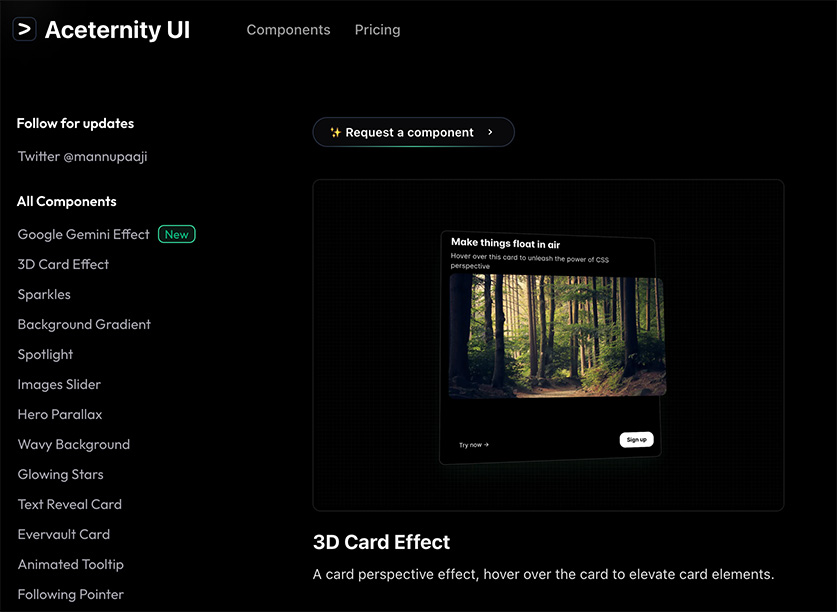
Aceternity UI:創新的網頁元件與效果庫
Aceternity UI 提供了一系列創新的網頁開發元件與效果,例如3D卡片效果、星光背景、動態漸變背景等,適合加強網站的互動性和視覺吸引力。每個元件都旨在提升用戶體驗,讓開發者能夠輕鬆整合到各種網頁設計中。
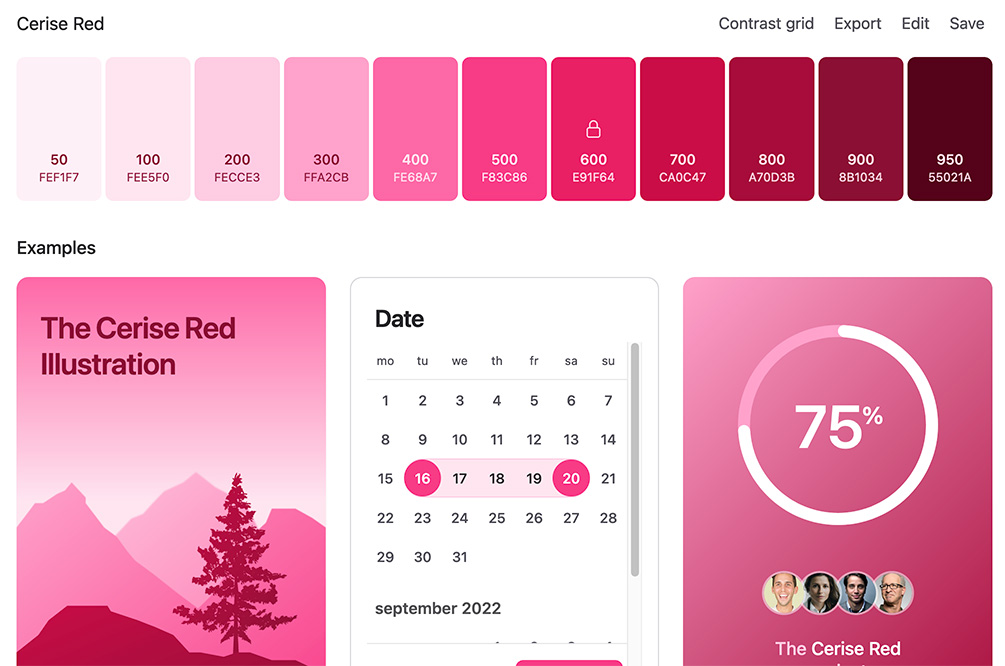
UI Colors - 專為設計師和開發者打造的創新顏色生成器
UI Colors是一個專門為設計師和開發者提供顏色生成和編輯工具的網站。用戶可以透過按空白鍵、輸入色碼或改變HSL值來創建自定義的顏色比例。此外,網站也支援Google帳號登入,方便用戶保存和編輯自己的顏色比例。UI Colors還提供一個Figma外掛,增強其實用性和便利性 。
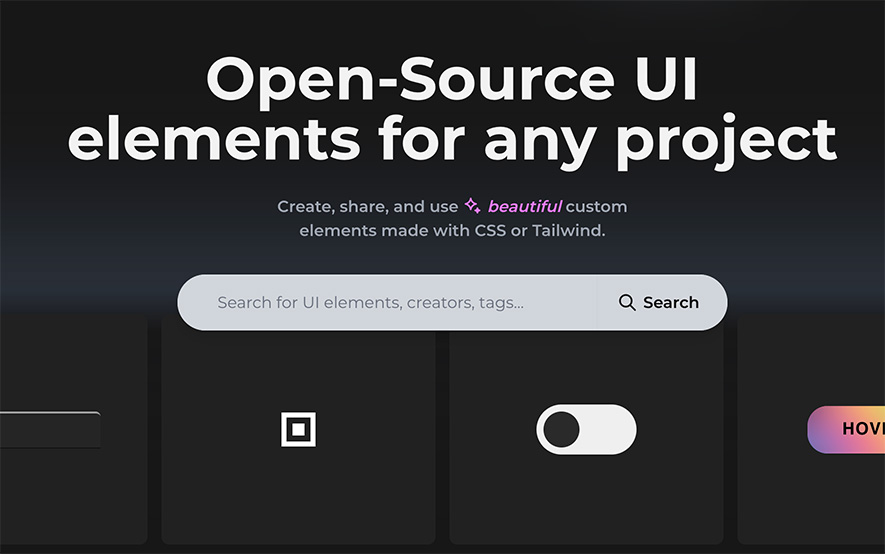
Uiverse.io:開源 UI 元素的創意寶庫
Uiverse.io 是一個致力於提供開源 UI(使用者介面)元素的網站,專門為各種專案提供豐富且美觀的自定義元素。這些元素主要是用 CSS 或 Tailwind 設計的,用戶可以自由地創建、分享,並在自己的專案中使用這些元素 。Uiverse.io 的一大特點是其社群驅動的特性,所有的 UI 元素都是由社群成員製作的,並且這些元素完全免費,無論是個人還是商業用途均可使用。
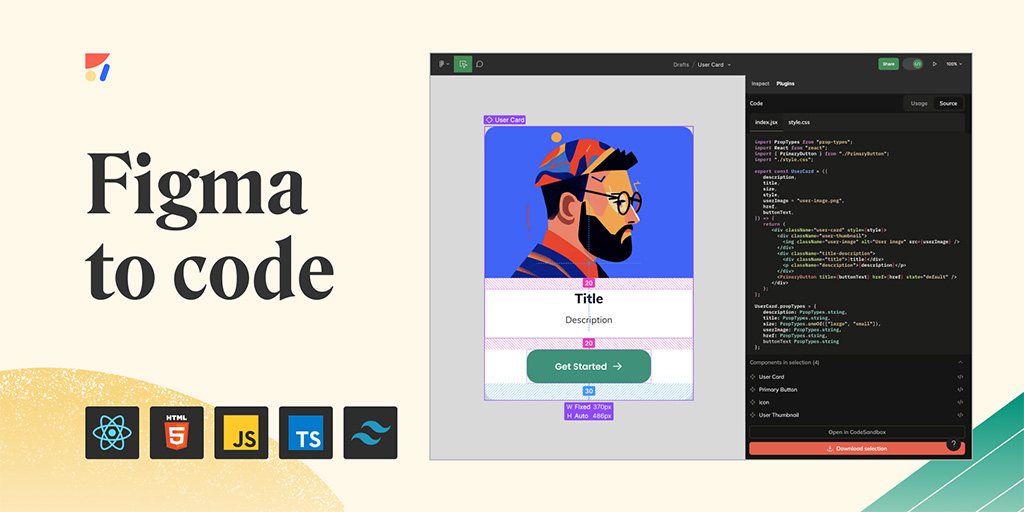
Anima:將 Figma 設計稿轉成 HTML、CSS與 javascript,優化設計與開發的全新體驗
在現今的軟體開發領域中,設計和開發之間的協同工作變得越來越重要。Anima是一個強大的工具,旨在幫助您更有效率地取得程式碼,並根據您的設計迅速進行整個設計到開發的流程。
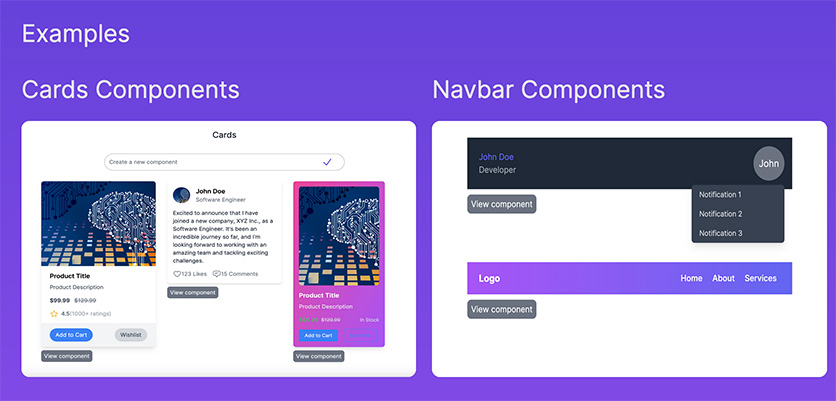
CSS Genius:透過 AI 生成 Tailwind UI 元件
CSS Genius 是一款令人驚嘆的工具,它利用人工智慧技術,輕鬆為您的應用程式創建漂亮的 UI 元件。透過 CSS Genius,您可以設計元件並根據您的喜好進行樣式設定,而無需編寫任何程式碼,只需使用簡單的文字提示。您可以預覽這些元件,然後通過文字對其進行更新。
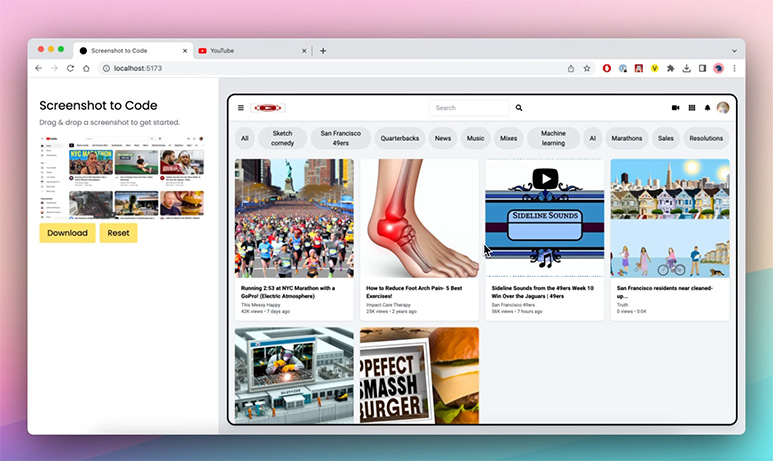
Screenshot to Code:只要上傳截圖就能透過 AI 轉換成 HTML 與 CSS
Screenshot to Code 是一個簡單的應用程式,能夠將截圖轉換為程式碼(HTML/Tailwind CSS、React、Vue或Bootstrap)。它利用了GPT-4 Vision生成程式碼,以及DALL-E 3生成相似外觀的圖像。
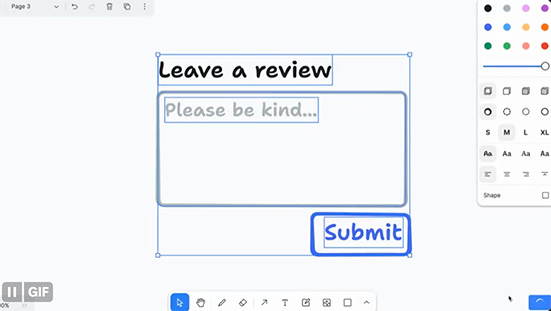
draw-a-ui:透過 AI 根據用戶繪製的線框和標註生成 UI 設計
draw-a-ui 使用開源數字畫板 tldraw 和 gpt-4-vision API 打造,可以根據用戶繪製的線框和標註生成 UI 設計。
LangUI:為您的人工智慧專案量身訂製的開源 UI 元件
LangUI 是一個開源的 Tailwind 函式庫,為您的人工智慧和 GPT 專案提供度身訂製的免費元件。這個函式庫匯集了一系列漂亮、響應式、可重複使用的深色/淺色模式元件。專注於打造您的下一個最佳專案,將 UI 交由 LangUI。
[Tailwind CSS] 設定 h1~h6 等標籤的文字大小
Tailwind CSS 在初始化後會把 h1~h6 的大小都變成預設瀏覽器文字大小,如果要設定各個標題標籤的大小的話就要在 app.css 的時候調整初始化設定。
[Tailwind CSS] 使用 Aspect Ratio 設置固定比例區塊
在 Tailwind CSS 如果我們要設置一個固定比例的區塊,可以使用他們提供的 Aspect Ratio 的 class。












![[Tailwind CSS] 響應式設計(Responsive Design)](/assets/upload/1611643654838_0.jpg)